DashTail – Tailwind, React Next Admin Dashboard Template with shadcn-ui is a comprehensive solution designed for developers looking to create efficient, attractive, and scalable web applications. With its compatibility with popular frameworks like React, Vue-3, and Tailwind CSS, DashTail stands out as a flexible admin dashboard template. It offers a plethora of features including customizable layouts, responsive designs, and a library of UI components. This blog post will explore why DashTail is the ideal choice for your next project, how to get started, and insights from users who have successfully implemented it in various industries.

Table of Contents
ToggleIntroduction to DashTail
Overview of the DashTail Template
In today’s digital landscape, a robust admin dashboard is essential for managing web applications effectively. DashTail – Tailwind, React Next Admin Dashboard Template with shadcn-ui is a developer-friendly, ready-to-use admin template that caters to this need. Built on modern technologies such as React, Vue-3, and Tailwind CSS, DashTail is designed for creating visually appealing and high-performing applications.
Key Features and Benefits
DashTail boasts numerous features that make it a valuable asset for developers:
- Developer-Friendly: Built with a focus on developers, it allows for quick customization and easy integration into existing projects.
- Responsive Design: DashTail ensures that applications look great on any device, making it suitable for a wide range of users.
- Rich UI Components: With its extensive library of UI elements, developers can build unique dashboards without starting from scratch.
Why Choose DashTail for Your Admin Dashboard?
Compatibility with Tailwind, React, and Next.js
One of the main advantages of DashTail is its compatibility with Tailwind CSS, React, and Next.js. These frameworks are widely used in web development, making DashTail an ideal choice for developers familiar with them. This compatibility means that developers can leverage the benefits of these technologies while creating a seamless admin experience.
Shadcn-ui Integration: Enhancing User Experience
The integration of shadcn-ui is another significant benefit of DashTail. This UI component library enhances user experience by providing a set of pre-designed components that are both functional and aesthetically pleasing. Developers can save time by using these components instead of designing from scratch, allowing them to focus on building robust applications.
Exploring the Features of DashTail
Customizable Layout Options
DashTail offers a variety of customizable layout options that allow developers to tailor their dashboards to meet specific needs. Whether you need a sidebar, top navigation, or a combination of both, DashTail provides the flexibility to create a layout that suits your application’s requirements.
Responsive Design for Mobile and Desktop
In today’s mobile-first world, having a responsive design is crucial. DashTail ensures that your admin dashboard looks great on both mobile and desktop devices, providing users with a consistent experience regardless of their screen size.
Built-in Components and UI Elements
With DashTail, you gain access to a comprehensive library of built-in components and UI elements. From buttons and forms to charts and tables, these components simplify the development process and enhance the overall functionality of your admin dashboard.
Real-World Applications of DashTail
Use Cases in Various Industries
DashTail has been successfully implemented across various industries, including e-commerce, healthcare, and finance. Each sector benefits from the customizable nature of DashTail, allowing businesses to create dashboards that reflect their unique needs.
Case Study: Successful Implementations
For example, a leading e-commerce platform utilized DashTail to revamp their admin dashboard. By leveraging DashTail’s responsive design and customizable components, they improved user experience and operational efficiency, resulting in increased sales and customer satisfaction.
Getting Started with DashTail
Installation and Setup Guide
Getting started with DashTail is straightforward. Here’s a simple installation guide:
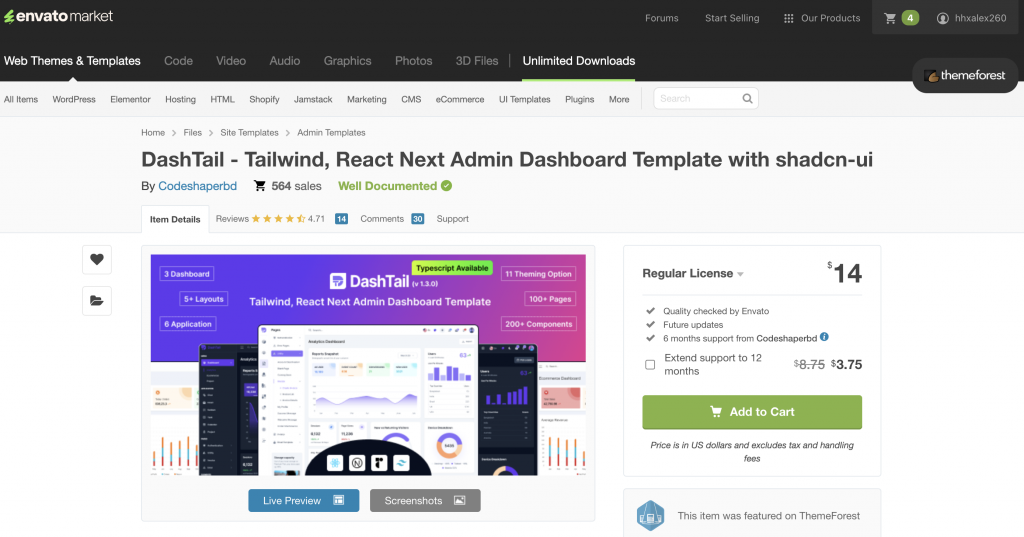
- Download DashTail: Purchase and download DashTail from ThemeForest.
- Install Dependencies: Use npm or yarn to install the required dependencies.
- Setup: Follow the documentation provided to configure your environment and start building your admin dashboard.
Step-by-Step Configuration
DashTail’s documentation includes step-by-step instructions on how to set up your dashboard. This includes customizing layouts, integrating shadcn-ui components, and optimizing your dashboard for performance.
Performance and Optimization
Speed and Efficiency Metrics
Performance is a critical factor for any web application. DashTail is designed to deliver speed and efficiency, ensuring that your admin dashboard operates smoothly even under heavy load. Its lightweight structure contributes to faster loading times and a better user experience.
Best Practices for Optimal Use
To maximize performance, developers should consider the following best practices:
- Minimize the use of large images and files.
- Use lazy loading for components that are not immediately needed.
- Regularly update dependencies to benefit from performance improvements.
DashTail vs. Competitors
Comparison with Other Admin Dashboard Templates
When compared to other admin dashboard templates, DashTail holds its ground due to its unique features and flexibility. While many templates offer a set of predefined components, DashTail’s customizable options allow developers to create a truly tailored experience.
Unique Selling Points of DashTail
The primary selling points of DashTail include its developer-friendly nature, responsive design, and extensive UI component library. These features make it a compelling choice for anyone looking to build an admin dashboard quickly and efficiently.
User Testimonials and Reviews
Feedback from Developers and Businesses
Users have praised DashTail for its ease of use and flexibility. Many developers have shared positive feedback, highlighting how the template has streamlined their workflow and improved project timelines.
Real-Life Experiences with DashTail
A recent user stated, “Using DashTail allowed us to launch our admin dashboard weeks ahead of schedule. The built-in components were a game changer for our team.” Such testimonials emphasize the real-world benefits of implementing DashTail.
Pricing and Where to Buy DashTail
Overview of Pricing Plans
DashTail is available at a competitive price on ThemeForest. The pricing structure is designed to cater to different budgets, making it accessible for startups and established businesses alike.

Conclusion
Summary of Why DashTail is the Right Choice
In conclusion, DashTail – Tailwind, React Next Admin Dashboard Template with shadcn-ui is an excellent choice for developers looking to create an effective admin dashboard. Its compatibility with popular frameworks, customizable layouts, and extensive component library make it a valuable tool for any web application.
Encouragement to Explore and Purchase
If you are ready to elevate your web development projects, consider exploring DashTail further. Visit ThemeForest to purchase and begin creating your admin dashboard today. With DashTail, you’re equipped to build scalable and high-performing web applications efficiently.