Now Reading: Create Super Presentations with Real 3D Flipbook PDF Viewer
-
01
Create Super Presentations with Real 3D Flipbook PDF Viewer

Create Super Presentations with Real 3D Flipbook PDF Viewer
Imagine flipping through a magazine, feeling the pages turn in your hands, that’s the vibe the Real 3D Flipbook PDF Viewer brings to your screen. Whether you’re showing off a portfolio, presenting a catalog, or sharing a brochure, this tool makes your content feel alive.
It’s not just a PDF viewer, it’s like giving your documents a heartbeat. Traditional presentations can feel flat and boring, but with this plugin, you get an interactive, engaging experience that grabs attention.
Table of Contents
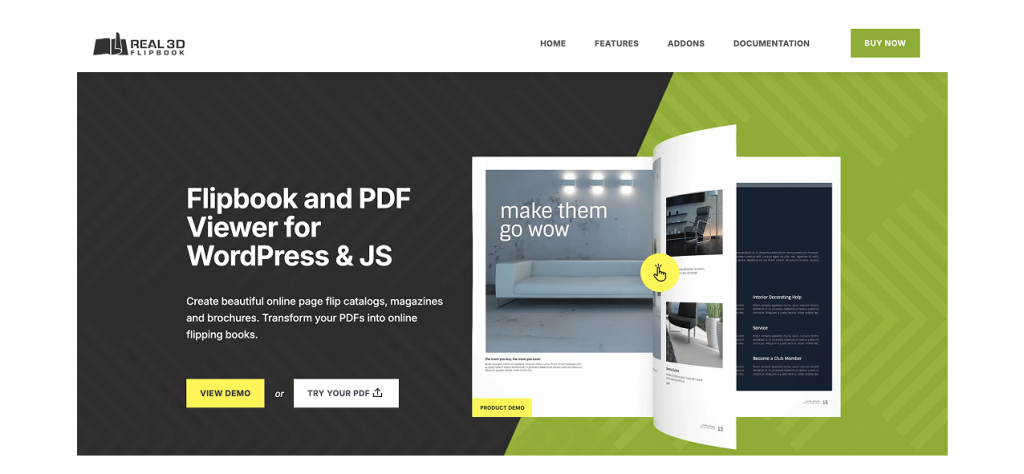
What is Real 3D Flipbook PDF Viewer?
The Real 3D Flipbook PDF Viewer is a powerful plugin that turns PDFs and images into lifelike 3D flipbooks. No fancy coding skills needed just upload your file, and it does the magic. Plus, it’s 100% HTML5, so you don’t have to worry about outdated tech like Flash. And guess what? It runs purely on JavaScript, so no jQuery hassles! This means faster load times and smoother performance. Whether you’re a business owner, teacher, or creative professional, this tool helps you present your content in a dynamic and memorable way.

Features of Real 3D Flipbook PDF Viewer
- Ultra-Realistic 3D Effects: Pages flip with smooth animations, shadows, and light reflections that mimic real-life page-turning.
- Customizable UI: Change colors, button shapes, and layouts to fit your style. Make it blend seamlessly with your website.
- Optimized for Mobile: Works perfectly on phones, tablets, and desktops. The responsive design ensures your flipbook looks great on any device.
- Interactive Pages: Add links, videos, images, or even dynamic HTML content to make your presentations more engaging.
- Fast Loading: Convert PDFs to images and JSON for quicker page loads on PDF js scripts needed!
- Multiple View Modes: Choose between WebGL for realistic 3D, CSS-only for speed, or Swipe mode for mobile devices.
- Lightbox Mode: Open flipbooks in a lightbox from anywhere on your site, perfect for showcasing multiple books.
- Deep Linking: Share links to specific pages, making navigation easier for your audience.
- Single Page View: Ideal for mobile devices, offering a clean and easy reading experience.
How to Create a Presentation with Flipbook PDF Viewer
Getting started is super simple. First, upload your PDF or images. The plugin automatically turns your file into a flipbook with realistic page-flipping animations. Want to add links or make it interactive? You can! It supports internal and external links, text search, and even lets you embed YouTube videos. All it takes is a few lines of code, and you’re ready to go.
Here’s a quick step-by-step guide:
- Upload Your Files: Choose a PDF or a set of images.
- Customize the Flipbook: Adjust settings like page flip speed, shadows, and UI elements.
- Embed on Your Site: Use simple JavaScript to embed the flipbook anywhere on your website.
- Enhance with Interactive Elements: Add links, videos, and dynamic content to make your flipbook stand out.
It’s really that easy, no complicated setup, just quick, beautiful results.
Benefits of Using Flipbook PDF
For businesses, it’s a game changer. Imagine sending clients a catalog that feels like flipping through a real book, it’s engaging and memorable. Your customers will spend more time interacting with your content, which can lead to higher conversion rates. For personal use, it’s perfect for portfolios, photo albums, or digital scrapbooks. Plus, it’s fully customizable, so it always matches your brand or personal style. Teachers and educators can use it to create interactive lesson materials that keep students engaged.
The flexibility of this tool makes it suitable for a wide range of industries from real estate brochures to fashion lookbooks, the possibilities are endless.
How Others Are Using Flipbook PDF Viewer
I came across a small business that used this tool to create an online product catalog. Their customers loved the interactive experience, it felt like browsing a physical store from the comfort of their homes. This helped increase their online engagement and, ultimately, sales.
Another example? A photographer used it to showcase their portfolio, making their work stand out in a sea of static PDFs. Clients were impressed by the sleek, professional presentation, which led to more bookings. Even educators are jumping on board. I found a case where a teacher used it to create interactive textbooks, making learning more fun for students.
Comparing Flipbook PDF Viewer to Other Flipbook Tools
Most flipbook tools need extra plugins or rely on outdated tech like Flash. The Real 3D Flipbook PDF Viewer is pure JavaScript, meaning fewer headaches and better performance. Plus, it’s faster because it converts PDFs into images and JSON, skipping heavy PDF js scripts.
Other tools often lack customization options, but with this plugin, you have full control over the look and feel of your flipbooks. It’s also more versatile, offering multiple view modes for different devices and user preferences. When you compare the speed, features, and ease of use, it’s clear that Real 3D Flipbook PDF Viewer stands out from the crowd.
Tips to Customize
Want your flipbook to pop? Customize everything from page flip speed to button colors. You can adjust the camera angle, change lighting effects, and even tweak page thickness. For mobile users, switch to swipe mode for a natural feel. The options are endless!
Here are some tips to make your flipbook even better:
- Use High-Quality Images: Crisp, clear images make your flipbook look professional.
- Add Interactive Elements: Include links, videos, and dynamic content to keep your audience engaged.
- Match Your Branding: Customize the UI to reflect your brand colors and style.
- Optimize for Mobile: Ensure your flipbook looks great on all devices by testing different view modes.
- Experiment with Layouts: Try single-page views for mobile or double-page spreads for desktop.
Perfect for Mobile Users
This plugin shines on mobile. It detects screen size and switches to single-page or swipe mode for easy navigation. Whether you’re on a phone or tablet, the flipbook adapts, offering a smooth and responsive experience. The swipe mode feels natural on touch screens, making it easy for users to flip through pages with a simple gesture.
Mobile users often struggle with traditional PDFs that are hard to read and navigate. With Real 3D Flipbook PDF Viewer, your content is always accessible and user-friendly, no matter the device.
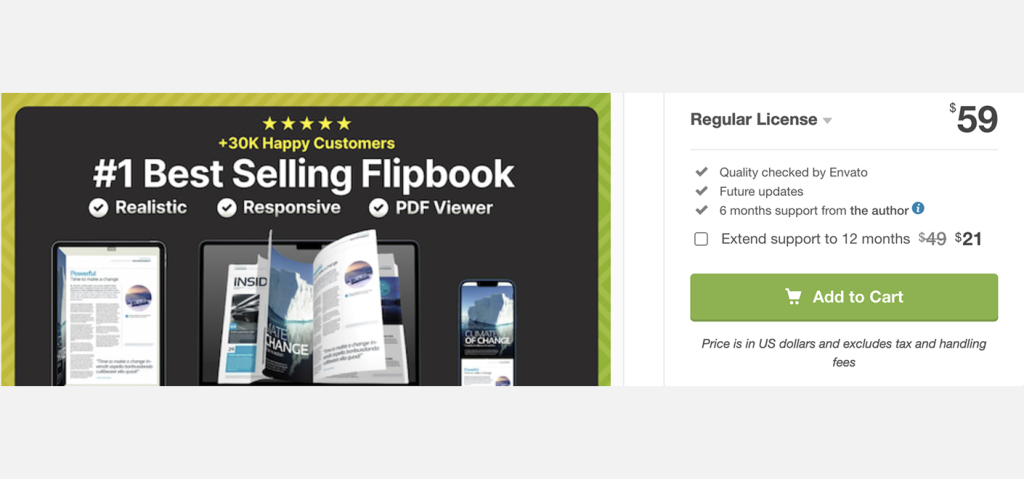
How to Get Flipbook PDF Viewer
Ready to create stunning presentations? Getting started is easy just download the Real 3D Flipbook PDF Viewer, upload your content, and watch your documents come to life.
Here’s how to get started:
- Download the Plugin: [Insert affiliate link here]
- Upload Your PDFs or Images: The plugin handles the rest.
- Customize and Publish: Adjust settings to fit your needs, and embed the flipbook on your website.

Don’t miss out on making your content unforgettable. Whether you’re a business owner, educator, or creative professional, this tool will take your presentations to the next level. [Insert affiliate link here] Start today and see the difference for yourself!
Further Reading:
- MagicAI Review: Best SaaS for Content and AI Tools
- Crafto Template Review: Best Multipurpose HTML5 Features
Note: You can read more about similar products and explore all other software related reviews available on the Vidmate.
Stay Informed With the Latest & Most Important News
Previous Post
Next Post
-
 01Crafto Template Review: Best Multipurpose HTML5 Features
01Crafto Template Review: Best Multipurpose HTML5 Features -
 02Ultimate Addons Review: Best Features & Benefits
02Ultimate Addons Review: Best Features & Benefits -
 03Ella Shopify Template Review for eCommerce Success
03Ella Shopify Template Review for eCommerce Success -
 04Koble Email Template Review: Best Mailchimp Templates
04Koble Email Template Review: Best Mailchimp Templates -
 05Suitedash Lifetime Deal: Best CRM for Businesses
05Suitedash Lifetime Deal: Best CRM for Businesses -
 066Valley eCommerce CMS Review: Best Multi Vendor Solution
066Valley eCommerce CMS Review: Best Multi Vendor Solution -
 07eClassify Flutter App Review: Best Buy & Sell Marketplace
07eClassify Flutter App Review: Best Buy & Sell Marketplace